Protocolo de diseño de World
Principios, pautas y recursos
Principios del diseño
Humano
La convicción de que las cualidades orgánicas e impredecibles de la condición humana son fundamentales para la innovación.
Universal
Un lenguaje visual que trasciende fronteras, culturas e historias y garantiza la inclusión, la accesibilidad y la conexión global.
Optimista
Creer en la humanidad y en el papel que la tecnología puede desempeñar para empoderar a todos.
Perspectiva general de la marca
Todas las herramientas forman parte del paraguas de la marca principal que es World.




Identidad visual
Logotipo de World
El logotipo de World es el ancla visual de nuestra marca: es simple, claro y universal. Basándose en principios de diseño atemporales, encarna nuestro compromiso con la accesibilidad, la innovación y la conexión global.
Nuestro isotipo es la representación principal de la identidad de nuestra marca. Siempre utiliza el logo en su forma original y mantén un espacio libre a su alrededor para asegurar visibilidad e impacto. Las modificaciones, distorsiones o uso de colores no autorizados pueden comprometer su integridad.




Nuestro logotipo textual es un componente clave de la identidad visual de nuestra marca que funciona en armonía con el símbolo del logo para comunicar nuestro nombre con claridad y estilo. No se permite alterar, estirar ni aplicar efectos no aprobados al logotipo textual.




El logo completo combina el símbolo del logo y el logotipo textual para crear un diseño unificado que representa nuestra marca en su forma más completa. Esta composición debe usarse siempre tal como se proporciona, manteniendo proporciones, espaciado y alineación correctos entre los elementos. Evita separar, reorganizar o cambiar el tamaño de los componentes de forma independiente. Consulta siempre las pautas de tamaño, espaciado y ubicación para preservar su integridad.




El espacio libre es el espacio mínimo entre el logo y cualquier otro elemento en un diseño. El ancho de la “o” en World define el espacio libre que rodea el logo.














Al mostrar colaboraciones o alianzas, el logo de World puede combinarse con el logo de otra marca en los siguientes formatos.




Colores y degradado
















Crear degradado (tutorial en PDF)
- El degradado de World es un elemento importante utilizado en el sistema principal de la marca. Transmite esperanza y optimismo y puede usarse como un recurso reconocible de la marca cuando se utiliza como fondo.
- Solo debe utilizarse en los colores designados.
- El degradado debe crearse como un mapa de bits y después colorearse, asegurándose de que la resolución del mapa de bits siga las pautas que se establecen en las siguientes páginas.


Degradado - Resolución






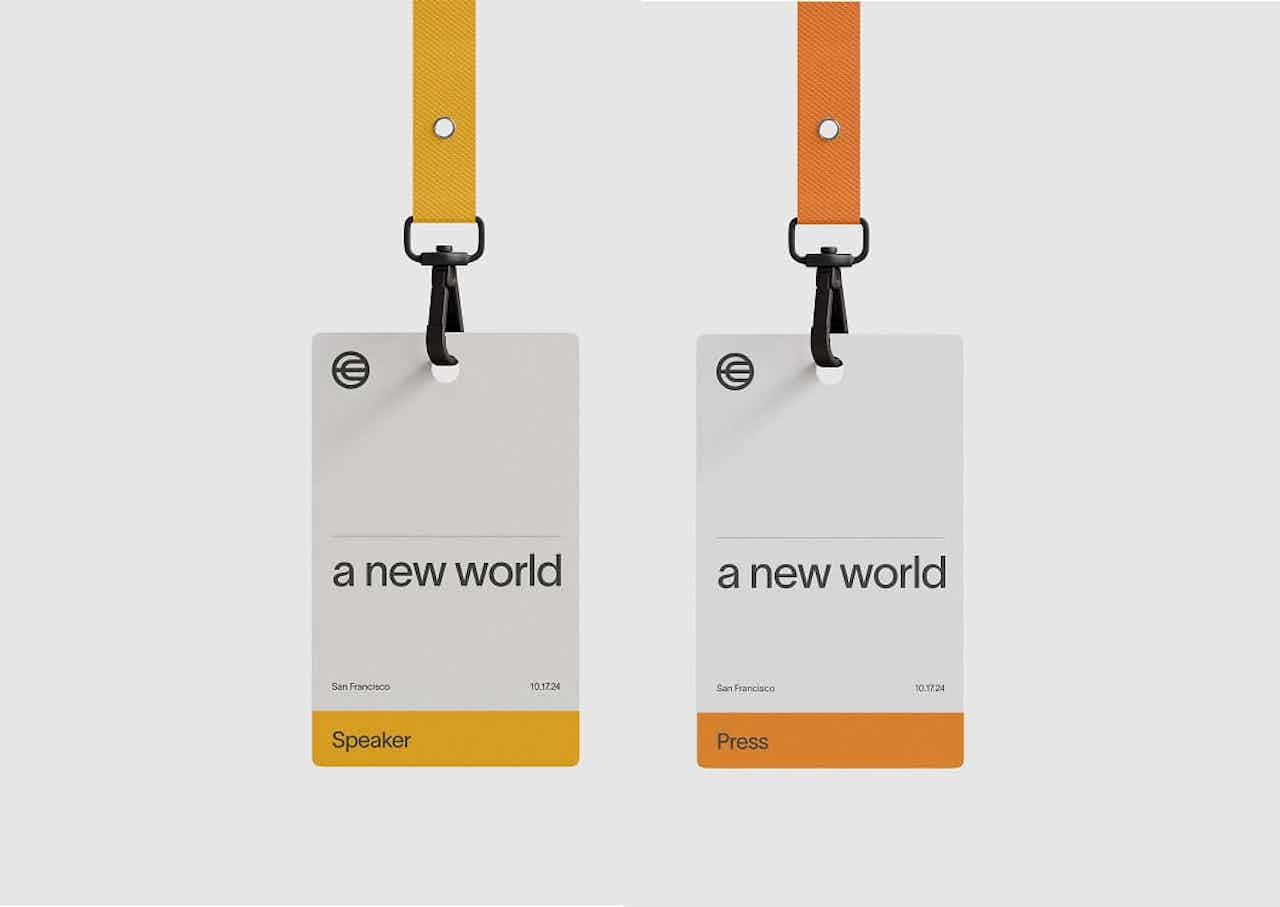
Los colores secundarios se utilizan con fines tanto expresivos como utilitarios dentro de la marca World. Entre los ejemplos se incluyen: la codificación de colores para distinguir distintos niveles de acceso en identificaciones de eventos, los colores degradados localizados para los materiales de lanzamiento, la semántica de color en las interfaces de usuario y los elementos visuales expresivos de apoyo.












Tipografía
Lausanne es una fuente sans-serif sofisticada y modernista, lo cual la hace extremadamente versátil tanto para textos como para visualizaciones. Se alinea con las grandes tipografías sin serifa clásicas al tiempo que integra las particularidades de la tipografía digital. Es la única fuente utilizada en la marca World.


Pesos
A continuación se muestran los tres grosores de Lausanne que se utilizan en toda la marca World. Constituyen la base de todo el contenido, y cualquier excepción o adición debe ser aprobada internamente.


En términos generales, las siguientes reglas aplican a casi todos los escenarios tipográficos de las comunicaciones de la marca.
En el texto de cuerpo y las secciones largas de texto se utiliza el grosor 300. En los titulares y los textos grandes se usa el grosor 400, mientras que los subtítulos y títulos más pequeños se establecen en el grosor 450 para mantener la negrita y ser ligeramente más pequeños que los titulares principales.




Interlineado y espaciado de caracteres




Alineación


La Colección Tiempos es una familia serif moderna diseñada para tipografía editorial. La tipografía Tiempos Headline está creada para tamaños de titulares grandes, logrando un equilibrio entre practicidad y elegancia.


Grosores
A continuación se muestran los dos grosores de Tiempos Headline que se utilizan en toda la marca World. Cualquier excepción o adición debe ser aprobada internamente.


Tiempos Headline es nuestra tipografía secundaria, y se utiliza únicamente en casos específicos, principalmente cuando la marca se dirige directamente al usuario y busca generar una sensación de cercanía.
Su uso puede aplicarse a publicidad, merchandising y algunas pantallas de experiencia de usuario (UX). Todo el contenido y cualquier excepción o adición deben ser aprobados internamente.
Función de las fuentes
Publicaciones en redes sociales, campañas, exclusividad
Tiempos añade un toque humano y una voz directa al lenguaje visual de la marca. Es ideal para crear un tono cálido, accesible y elevado en escenarios específicos, cuando el objetivo es comunicarse de manera más íntima con los usuarios.




Utilizamos la fuente Noto junto a nuestras tipografías latinas principales para garantizar un soporte integral a todas las caligrafías no latinas. Noto fue seleccionada por su amplia cobertura de idiomas globales, ofreciendo una tipografía consistente y visualmente armoniosa para diversas escrituras, como el chino, el árabe, el cirílico y el japonés.
Este enfoque nos permite mantener la consistencia e inclusión de la marca para asegurar que nuestra comunicación llegue a usuarios de todo el mundo en sus sistemas de escritura nativos, sin comprometer la legibilidad ni la coherencia estética.












En situaciones limitadas donde la fuente Lausanne no está disponible, por ejemplo, en Google Slides, se puede utilizar una tipografía alternativa de la biblioteca de Google Fonts: Para el texto de cuerpo, se emplea la fuente Inter; y para los titulares, se emplea la fuente Inter Tight. Únicamente estas fuentes de la biblioteca de Google Fonts están permitidas, y solo cuando no sea posible usar Lausanne.


Composición
La cuadrícula es una de las herramientas más importantes dentro del sistema de diseño. Es indispensable para la elaboración de todos los diseños y composiciones, por lo que debe utilizarse en todo momento. La elección de una cuadrícula de 2, 4, 6 u 8 columnas dependerá del tamaño del lienzo y de la cantidad de elementos que contenga. Sin embargo, todos los elementos de una composición deben estar alineados a la cuadrícula base y espaciados de forma proporcional a los márgenes.


Materiales internos
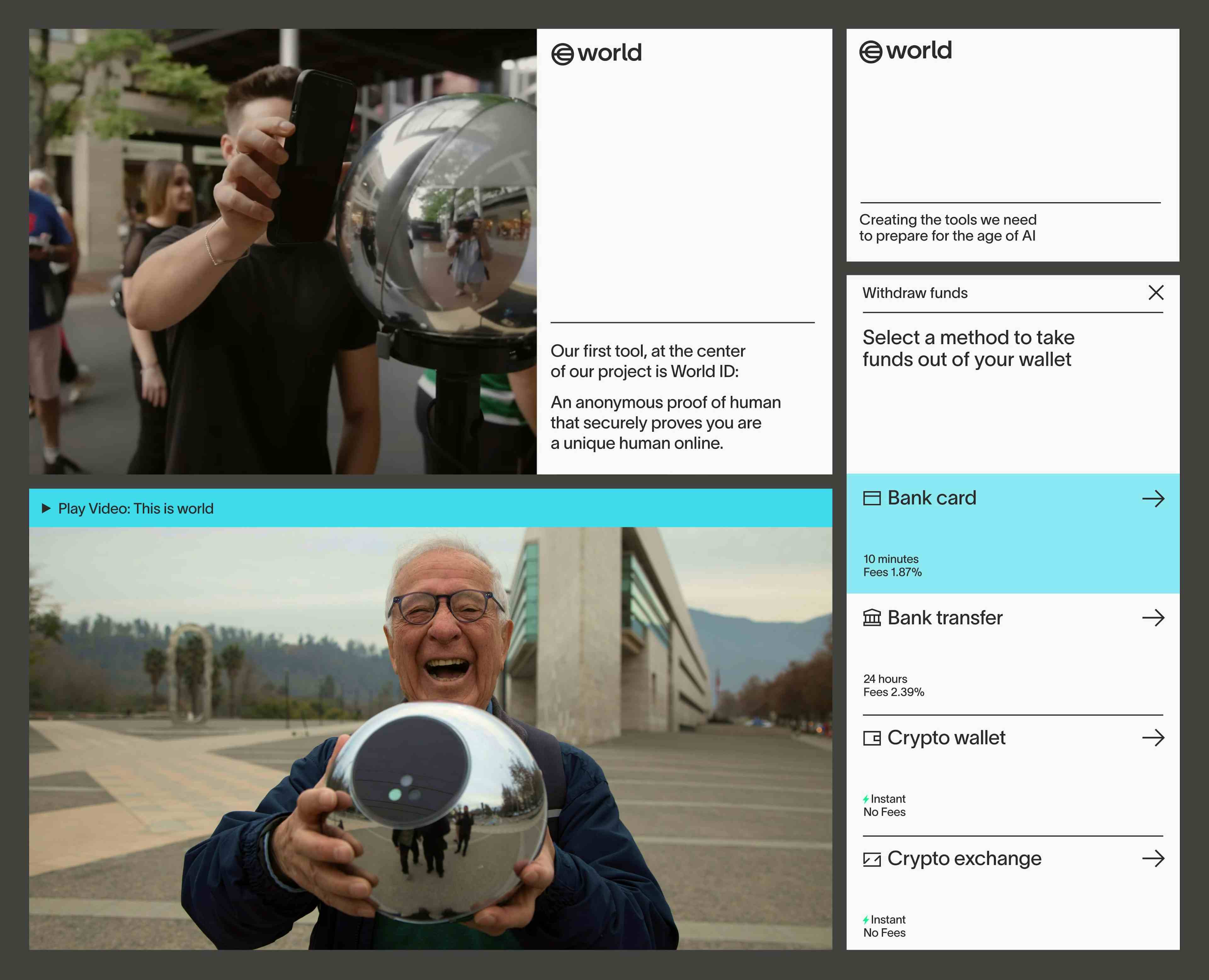
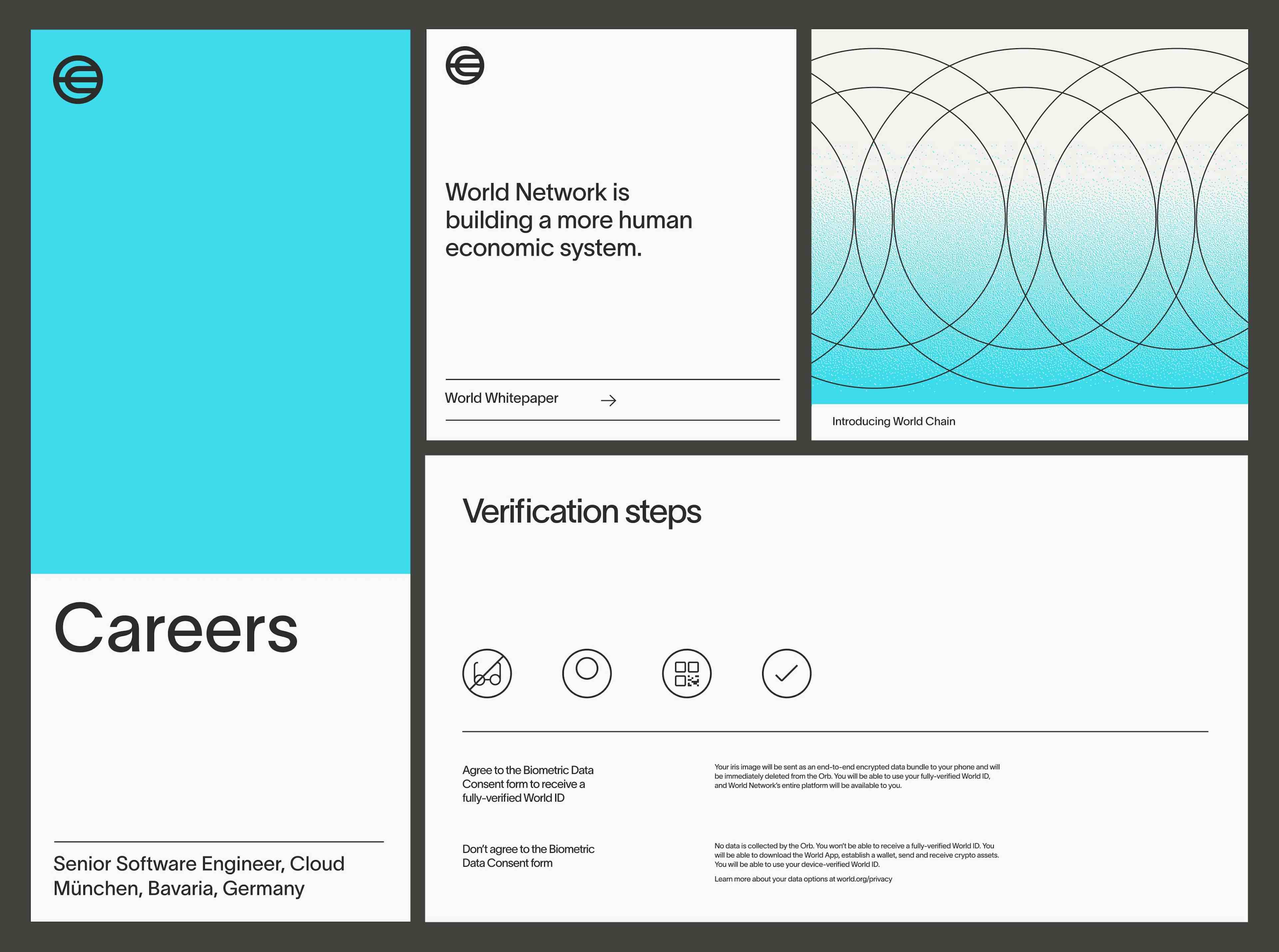
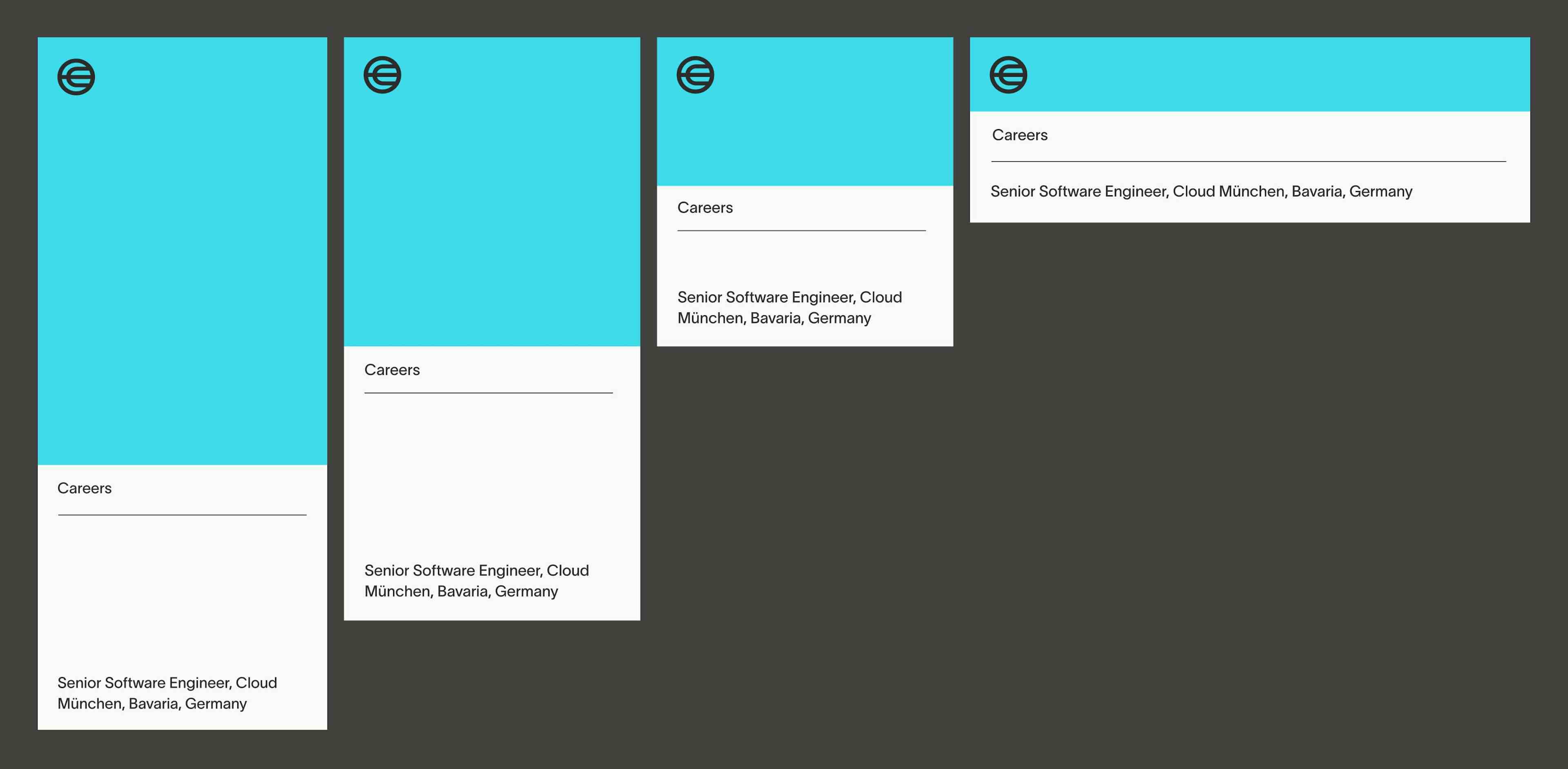
Para todos los materiales internos y recursos de la marca, en aquellos casos en que el logo aparece junto a otros recursos y contenido, el logo se ubica en la esquina superior izquierda del diseño para asegurar la consistencia.


Logo en solitario
En diseños donde el logo es el único elemento, como tarjetas de video o ciertas campañas o comunicados, el logo se utiliza en el centro del diseño.


Perfiles de redes sociales


Logo sobre degradado
Cuando el logo se coloca sobre un fondo degradado, siempre debe ubicarse en el área clara para no afectar la legibilidad.










Ilustración
Cada uno de los productos principales de World tiene una ilustración asociada, derivada de la naturaleza del producto o su propuesta.










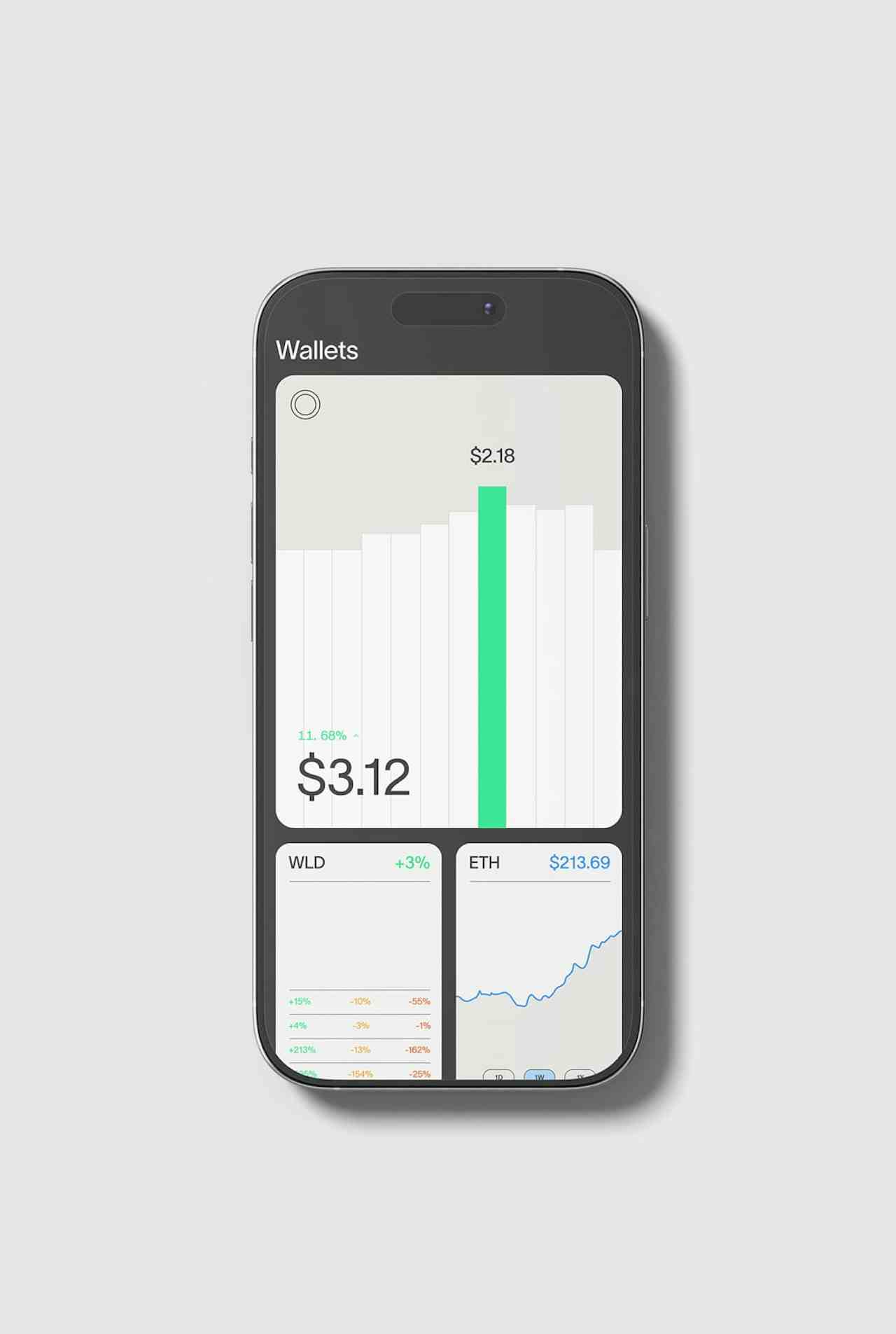
Aunque existen muchas formas de representar datos, se debe aplicar un estilo consistente. Los contornos, las formas geométricas para gráficos y diagramas, los usos sutiles e intencionales de rellenos y los colores son los elementos consistentes en los gráficos de visualización de datos.






































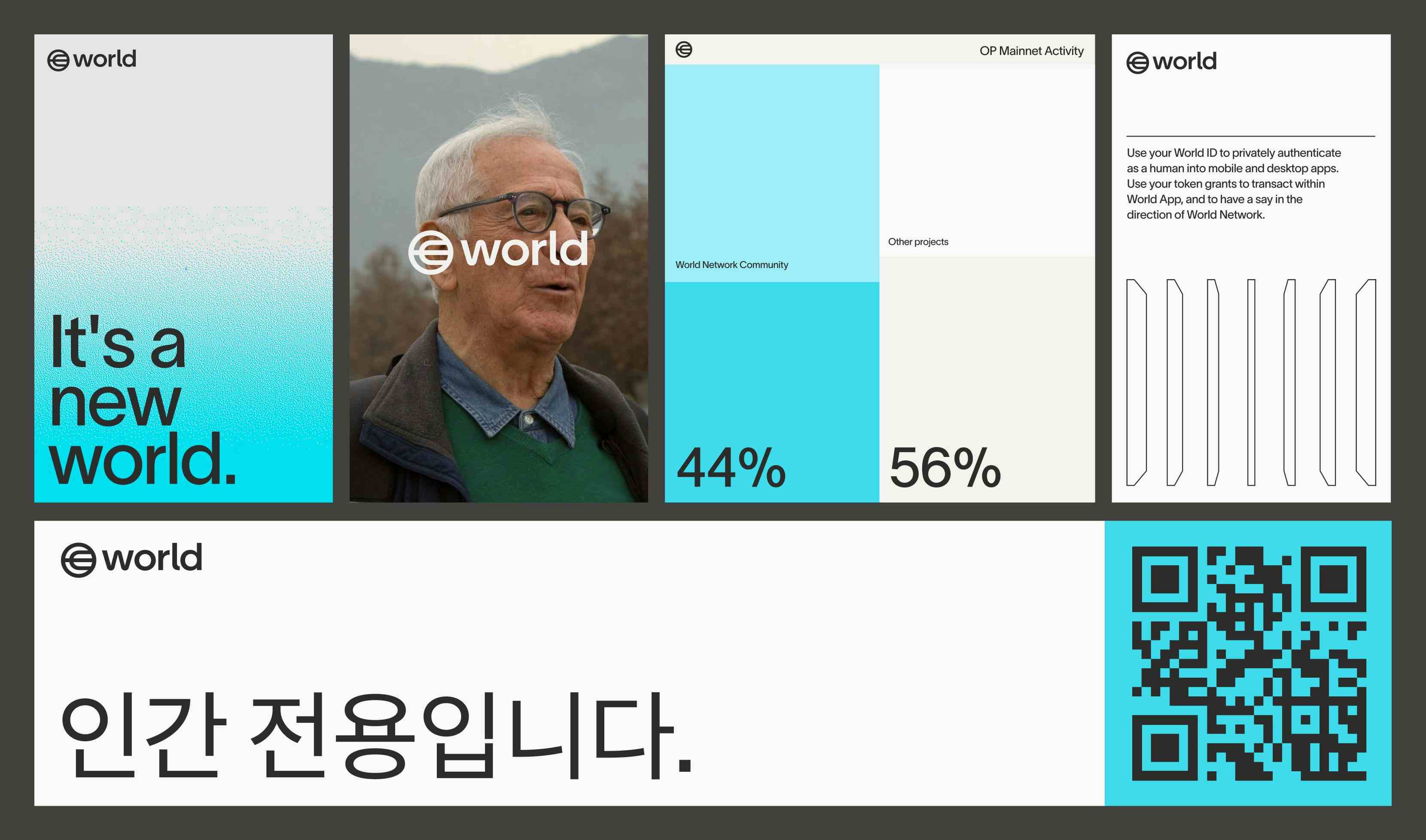
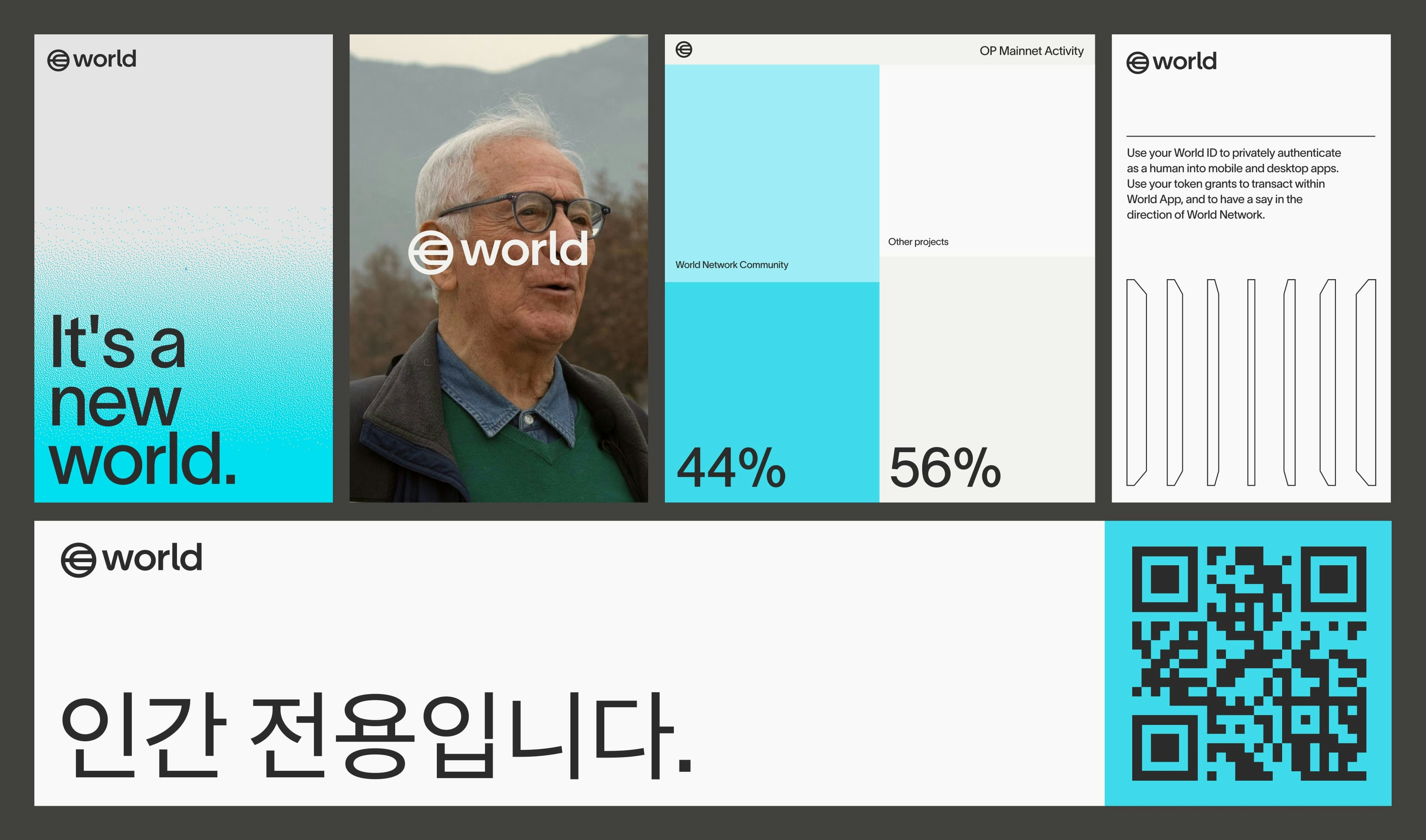
Las cuadrículas de degradado se usan como gráficos coloridos y expresivos, y se emplean de dos maneras:
- Como representaciones localizadas usando los colores de un mapa de un país como base para la transición de degradado.
- Como gráficos ambientales, no ligados a colores específicos, sino simplemente para expresar un estado de ánimo o una energía.




Iconografía
Para ayudar en la identificación y navegación, cada producto tiene un ícono asociado, desarrollado como una versión abreviada de su respectiva ilustración de producto.


Los íconos de producto deben conservar la misma sensación visual en términos de grosor en los distintos tamaños. El grosor de línea base que se utiliza es de 1.0 px cuando el ícono se establece en un ancho de 60 px; al aumentar o disminuir su tamaño, el grosor debe ajustarse para que coincida ópticamente con la visualización de referencia.


Cuando los íconos se usan junto con otros elementos en un diseño, como en la web, siempre deben alinearse en la esquina superior izquierda. En algunas situaciones donde los íconos se muestran solos, sin elementos adicionales, pueden colocarse en el centro del diseño.




Recursos
Recursos para imágenes principales, degradado, símbolo de moneda WLD, Orb, World App, World Chain, etc.









